PHC - Naethan
Forum Expert
- Joined
- Dec 27, 2016
- Posts
- 3,374
- Reaction
- 18,121
- Points
- 2,599
- Age
- 22
Good Afternoon mga ka PHC
Ask ko lng kung anong kulang dito sa code ko para sa EDIT function ng Javascript
Na dini-display kase ng PHP yung database ko sa HTML <table>.. wait para maintindihan niyo

---------=========== Eto code ko sa Display Function neto ===========--------------
#### Btw, wala namang problema sa PHP [Fetching] keneme, oks naman lahat..
#### Tsaka nga pala sa dulo, kung mapapansin niyo na gumawa ako ng
.
.
.
.
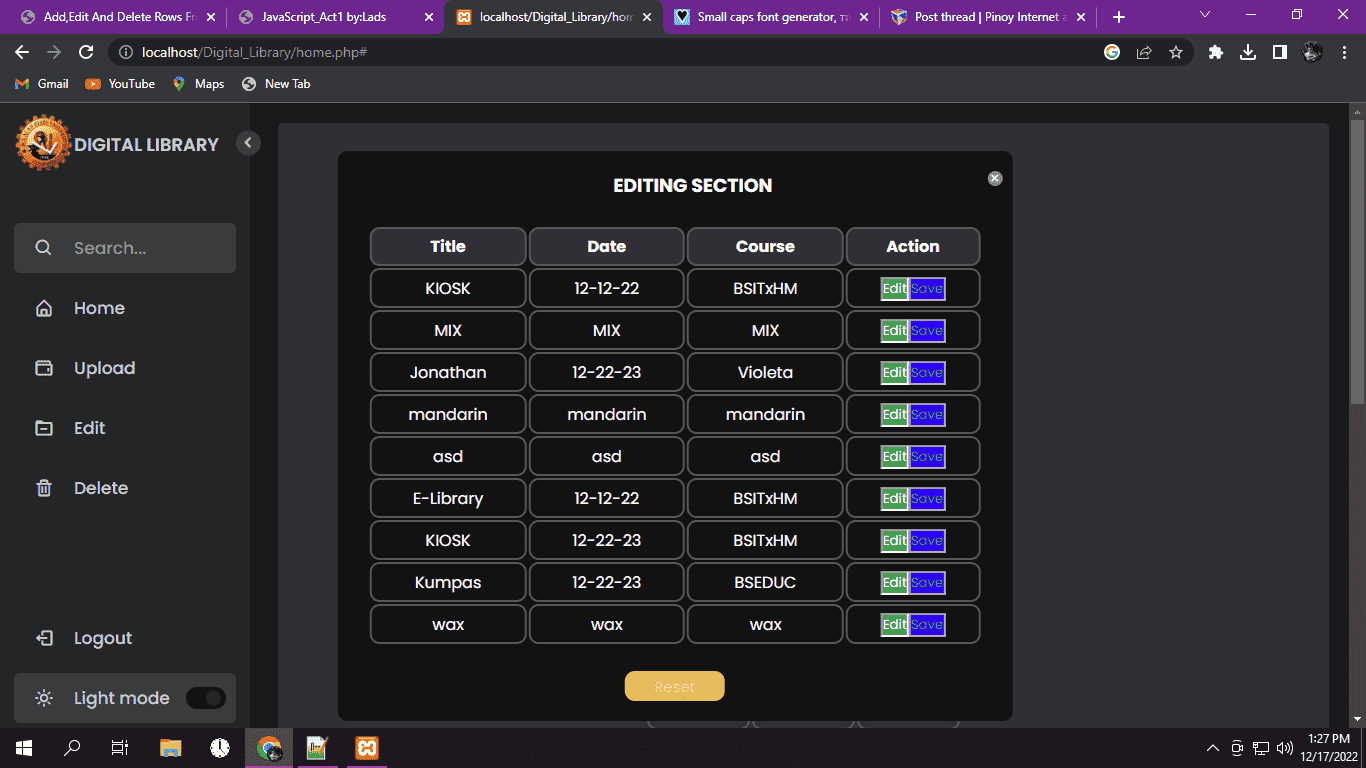
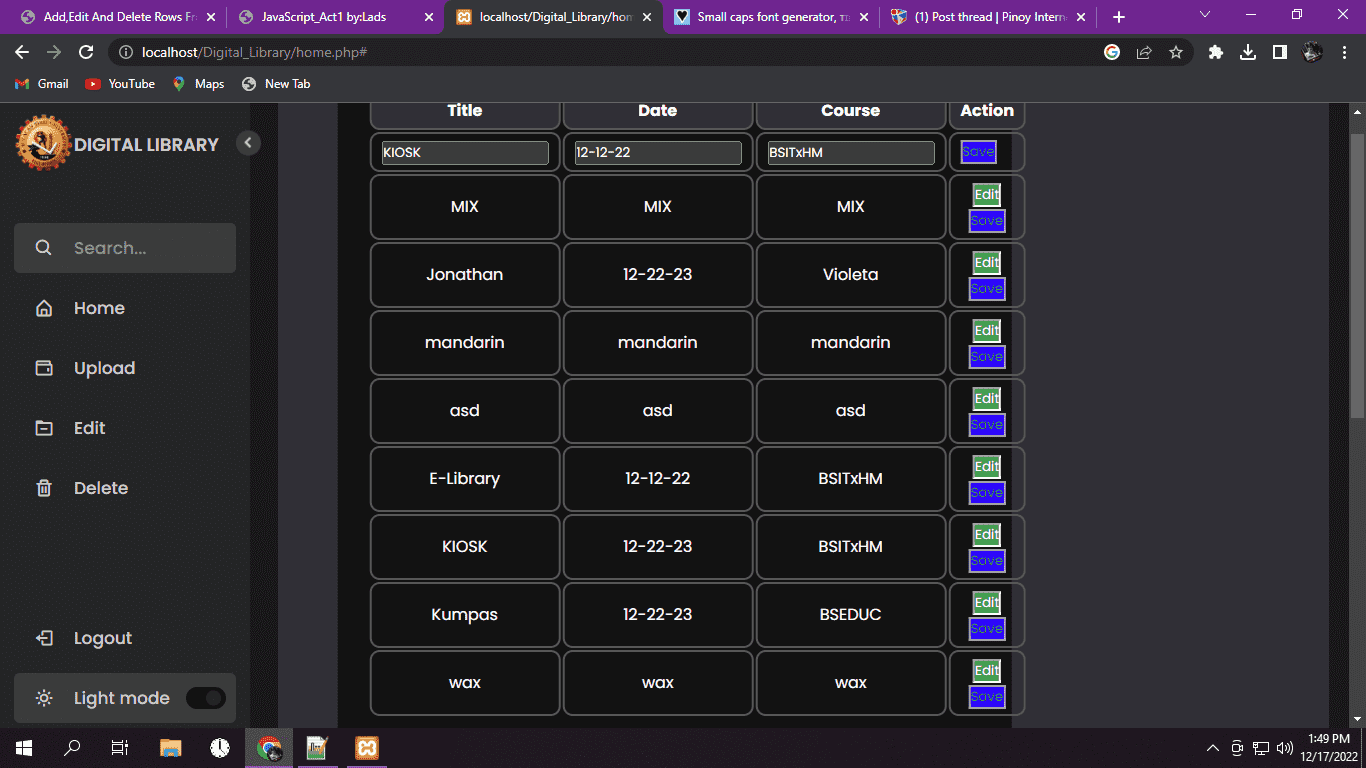
Now ang problema ko ay dito sa editing function, lagi kase yung taas yung na E-EDIT kahit pindutin ko yung mga EDIT buttton sa baba, hahaha.. may mali ako dito ehh or may kulang akong dapat i-declare since auto ginamit ko para sa mga Button Edit at Save sa mga Row

#### Check my Java Script code
####BTW kung mapapansin niyo, bat pa ako gumagamit ng Javascript, kung meron na akong SQL database para sa PHP, bakit di ko nalng gamitin yung function ng PHP para duon.. Kase po Prototype plng naman pinapagawa sa amin kaya, maybe sunod nalng.. or sa next na tanong ko dito hahahaha.. pero kung bibigyan niyo ako ng idea or maibibigay niyo ng maaga.. abat! happy merry christmass tlga malala !!
!!
~Yun lng mga tol, thanks in adv mga kosa
PHC - Naethan
Ask ko lng kung anong kulang dito sa code ko para sa EDIT function ng Javascript
Na dini-display kase ng PHP yung database ko sa HTML <table>.. wait para maintindihan niyo
---------=========== Eto code ko sa Display Function neto ===========--------------
PHP:
<?php
$conn = mysqli_connect("localhost", "root", "", "upload");
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "SELECT id, title, date, course FROM register";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
echo "<tr id='row'><td id='Title_row'>" . $row["title"]. "</td><td id='Date_row'>" . $row["date"] . "</td><td id='Course_row'>"
. $row["course"]. "</td><td><input type='button' value='Edit' id='eBtn' onclick='edit_row()' style='background-color: #48A14D; color: white;'><input type='button' value='Save' id='sBtn' onclick='save_row()' style='background-color: blue; color: #48A14D;'></td></tr>";
}
echo "</table>";
} else { echo "0 results"; }
$conn->close();
?>#### Btw, wala namang problema sa PHP [Fetching] keneme, oks naman lahat..
#### Tsaka nga pala sa dulo, kung mapapansin niyo na gumawa ako ng
<td><input type="button" /*for button Edit button sa mga row, (naka auto kung baga)"*/>
at
<input type="button" /*for the save button sa mga row ulit, (para auto rin)*/></td>.
.
.
.
Now ang problema ko ay dito sa editing function, lagi kase yung taas yung na E-EDIT kahit pindutin ko yung mga EDIT buttton sa baba, hahaha.. may mali ako dito ehh or may kulang akong dapat i-declare since auto ginamit ko para sa mga Button Edit at Save sa mga Row
#### Check my Java Script code
JavaScript:
function edit_row()
{
document.getElementById("eBtn").style.display="none";
document.getElementById("sBtn").style.display="block";
var Title=document.getElementById('Title_row');
var Date=document.getElementById('Date_row');
var Course=document.getElementById('Course_row');
var Title_data=Title.innerHTML;
var Date_data=Date.innerHTML;
var Course_data=Course.innerHTML;
Title.innerHTML="<input type='text' id='Title_text' value='"+Title_data+"'>";
Date.innerHTML="<input type='text' id='Date_text' value='"+Date_data+"'>";
Course.innerHTML="<input type='text' id='Course_text' value='"+Course_data+"'>";
}
function save_row()
{
var title_val=document.getElementById("Title_text").value;
var date_val=document.getElementById("Date_text").value;
var course_val=document.getElementById("Course_text").value;
document.getElementById("title_row").innerHTML=title_val;
document.getElementById("date_row").innerHTML=date_val;
document.getElementById("course_row").innerHTML=course_val;
document.getElementById("eBtn").style.display="block";
document.getElementById("sBtn").style.display="none";
//alert("Updated Successfully");
Swal.fire({
title: 'Saved!',
text: 'Record Updated Successfully!',
imageUrl: 'giphy.gif',
imageWidth: 300,
imageHeight: 150,
width: "25em",
imageAlt: 'Custom image',
})
}####BTW kung mapapansin niyo, bat pa ako gumagamit ng Javascript, kung meron na akong SQL database para sa PHP, bakit di ko nalng gamitin yung function ng PHP para duon.. Kase po Prototype plng naman pinapagawa sa amin kaya, maybe sunod nalng.. or sa next na tanong ko dito hahahaha.. pero kung bibigyan niyo ako ng idea or maibibigay niyo ng maaga.. abat! happy merry christmass tlga malala
~Yun lng mga tol, thanks in adv mga kosa
PHC - Naethan
Attachments
-
You do not have permission to view the full content of this post. Log in or register now.
