- Joined
- Dec 9, 2018
- Posts
- 3,730
- Solutions
- 1
- Reaction
- 1,319
- Points
- 1,519
- Age
- 23
nasa basic pa lang ako ng pag aaral ng web development at nag try ng media query ito site ko na nagawa di ko na medyo natapos yung sa JS medyo ina ayos ko yung responsive nya sa media query
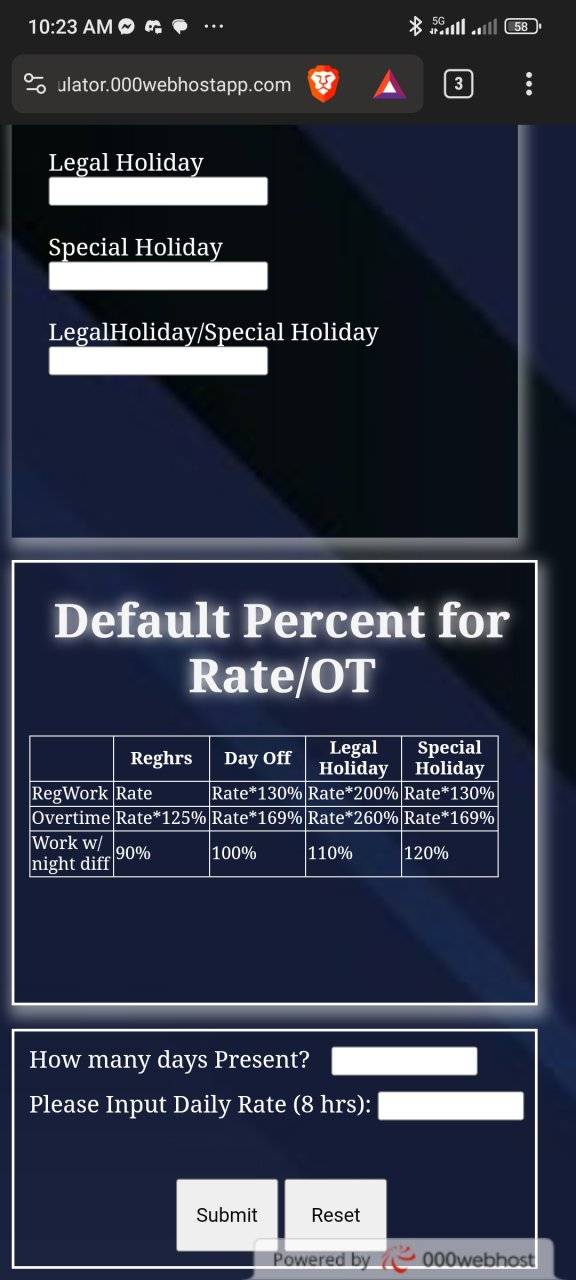
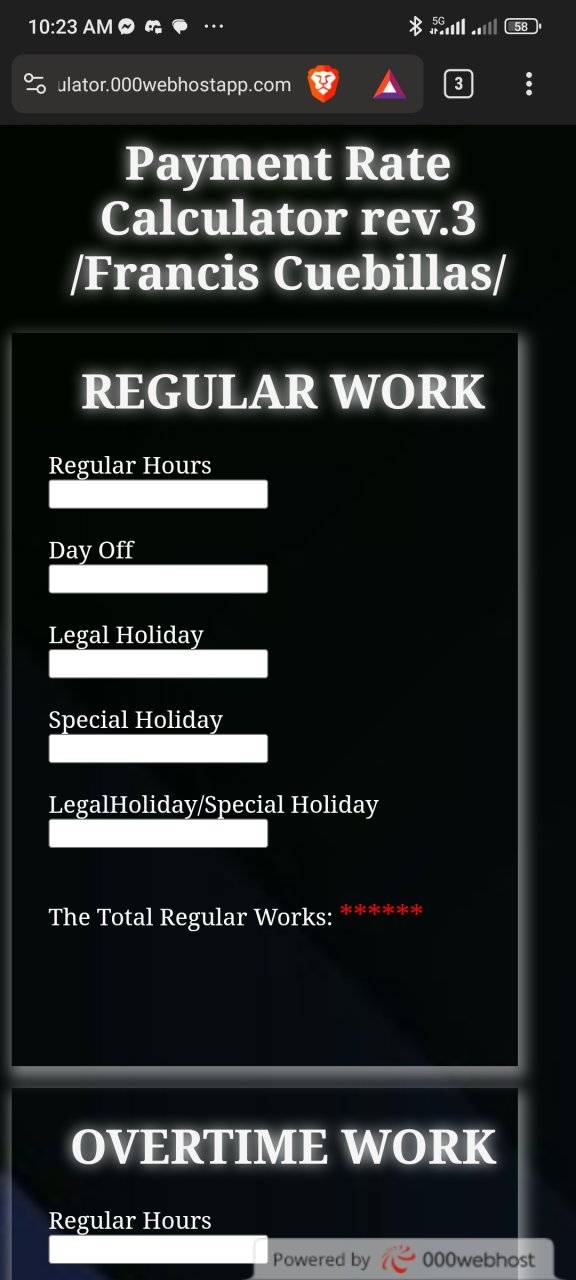
Webhost Payment Rate Calculator


bat kaya ganun nuh..kahit same cp basta ibat ibang browser iba iba parin minsan layout nila...ewan ko lang yan pangit tingnan ang layout nyan sa pag pa pc ...minadali ko na kasi dun na part...di pala ma access ang webhost sa wifi namin pero pag data okay nman uhmm
sa mga web developer rito ano mga diskarte nyo para maging maganda ang responsive design ng web nyo?
yung web ko pala parang drafts pa lang syempre trial error darating din na ma perfect natin yan slow and steady lang hehehe...
paturo naman hehehe..

Webhost Payment Rate Calculator
Code:
https://paymentratecalculatorphc.onl/#forbidden#/bat kaya ganun nuh..kahit same cp basta ibat ibang browser iba iba parin minsan layout nila...ewan ko lang yan pangit tingnan ang layout nyan sa pag pa pc ...minadali ko na kasi dun na part...di pala ma access ang webhost sa wifi namin pero pag data okay nman uhmm
sa mga web developer rito ano mga diskarte nyo para maging maganda ang responsive design ng web nyo?

yung web ko pala parang drafts pa lang syempre trial error darating din na ma perfect natin yan slow and steady lang hehehe...
paturo naman hehehe..

Attachments
-
You do not have permission to view the full content of this post. Log in or register now.
Last edited: