Sino po dito marunong mag javascript... medyo ndi ako medyo sanay sa javascript...

pa solve po nito....
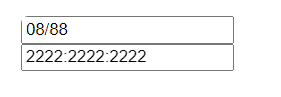
sa first gusto ko sana yung pag nag input ka... automatic may slash "/" sa gitna pag may 2 digit na... tapos limit naman ng 2 digit after ng slash...
sa pangalawa naman,,, pag mag input ng four digit.. automatic na mag colon. or may spaces..
Yung function po si while typing... ndi po yung may e cliclick pa... or pag wala na sa focus yung mouse..
In short : is pag nag tytype automatic na nagchange
Sana may makatulong... thanks
pa solve po nito....
sa first gusto ko sana yung pag nag input ka... automatic may slash "/" sa gitna pag may 2 digit na... tapos limit naman ng 2 digit after ng slash...
sa pangalawa naman,,, pag mag input ng four digit.. automatic na mag colon. or may spaces..
Yung function po si while typing... ndi po yung may e cliclick pa... or pag wala na sa focus yung mouse..
In short : is pag nag tytype automatic na nagchange
Sana may makatulong... thanks
Attachments
-
You do not have permission to view the full content of this post. Log in or register now.