.Today, let us work with Yarn and Gulp. I hope excited din kayo. 
For those ka-PHC meron confusion why I started this series, check nyo lang to:
Front-end development series
If na miss nyo previous thread, see below:
Front-end development series | setup VM for centos 7
Front-end development series | install centos 7 in VM
Front-end development series 04 | connect centos 7 on the internet
Front-end development series 05 | install ssh in centos 7
Front-end development series 06 | install httpd
Front-end development series 07 | install nodejs, yarn, gulp, and git
Front-end development series 08 | basics in git
Front-end development series 09 | basics in git — local repository to remote (github)
Let us get started, before we do, flashback muna tayo.
What is Yarn?
Ito ay package manager — Ano yung package manager TS? Magandang tanung. Let us get examples, para madaling pumasok sa skill set ang idea na ito.
Let use Bootstrap repo sa Github. Dito yun makikita : You do not have permission to view the full content of this post. Log in or register now.
Ito yung technologies para ma build yon Bootstrap na paborito mong framework.
Bat ang dami? Kailangan ko bang matutunan ito? — Hindi. Example lang yan kung anong packages or technologies/tools na ginamit ni Bootstrap.
Think about Yarn as storage for useful tools, that's it. Maliwanag na? If yes, bookmark and like mo naman tol.
Maliwanag na? If yes, bookmark and like mo naman tol.
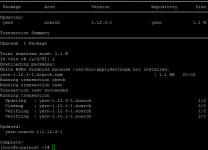
Okay, install na natin ang Yarn via SSH, run:

If hindi mo type yung CentOS VM dito sa series, follow mo lang yung get started guide nila for a different type of OS: You do not have permission to view the full content of this post. Log in or register now.
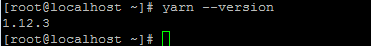
Test that Yarn is installed by running:

Now that you have Yarn You do not have permission to view the full content of this post. Log in or register now., you can start using Yarn. Here are some of the most common commands you’ll need.
Starting a new project.
Adding a dependency
Adding a dependency to different categories of dependencies
Add to devDependencies, peerDependencies, and optionalDependencies respectively:
Bat ang dami? — easy ka lang, let us take it one step at a time. Explain natin yan in our later series to avoid confision. For now, let us start a new project.
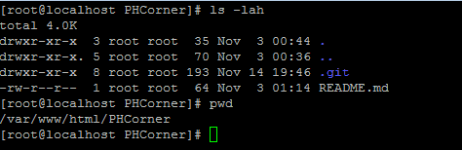
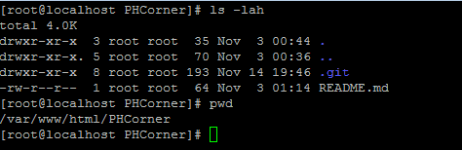
Note: Make sure you are in your working directory. In our case, /var/www/html/PHCorner


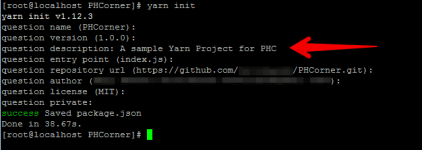
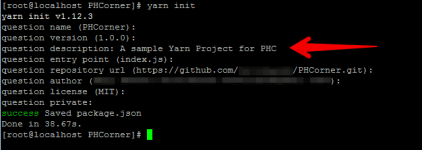
Press enter nyo lang lahat, then you may complete the Description as shown above. At this point, Yarn, will create package.json file para sayo.
TS ano yung package.json? — ito yung local storage mo from Yarn init command. Yarn will place all necessarry details sa project mo dito sa package.json. For example natin kanina, Bootstrap, see You do not have permission to view the full content of this post. Log in or register now.
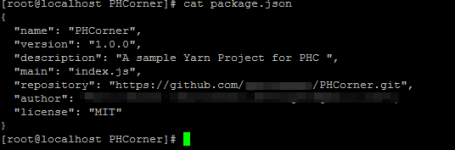
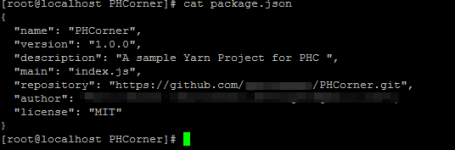
In our case, ito lang ang meron tayo, run mo:

Think about it as your Project description, meron version, short description, repository link at kung sino ang author nang Project mo.
All set? Punta na tayo as Gulp.
What is Gulp? — it is a Task Runner tool. TS what is Task Runner? — gawing automated yung manual task mo for every project. In our case, ito yung image optimization, minify CSS, minify JS, minify HTML, at merun pang iba.
Gets mo na? If hindi pa, Visit mo naman yung docs nila, dito yun You do not have permission to view the full content of this post. Log in or register now. Ito screenshot sa explaunation sa page ni Gulp.

Yan, gets mo na? — First, let us install Gulp using Yarn.
yarn add
— ito yung command if mas gusto kang i install na tools via Yarn.
gulp
— name nang tool.
-- dev
— save ni Yarn yung tool name and version and have it stored in packages.json
Output.
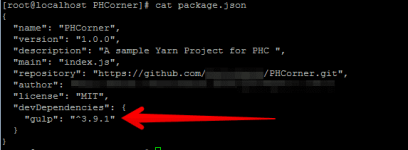
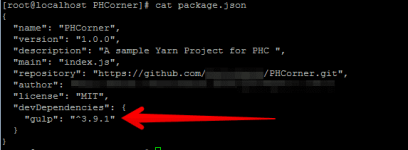
Updated package.json file.

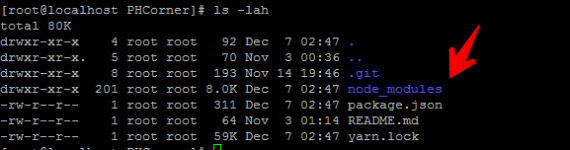
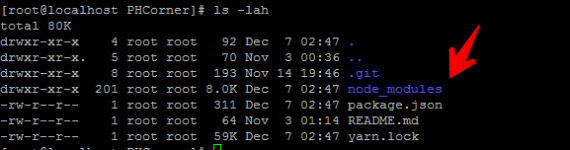
Ito pa merun bagong folder ginawa ni Yarn, dedicated for storing packages, si node_modules.

Yan, tapus ka nang mg install nang Gulp via Yarn. I hope naintindihan mo. If hindi, please let me know which part.
Next thread, let's work in creating our automated Gulp Task with Browser-sync and Pug as our HTML.
For those ka-PHC meron confusion why I started this series, check nyo lang to:
Front-end development series
If na miss nyo previous thread, see below:
Front-end development series | setup VM for centos 7
Front-end development series | install centos 7 in VM
Front-end development series 04 | connect centos 7 on the internet
Front-end development series 05 | install ssh in centos 7
Front-end development series 06 | install httpd
Front-end development series 07 | install nodejs, yarn, gulp, and git
Front-end development series 08 | basics in git
Front-end development series 09 | basics in git — local repository to remote (github)
Let us get started, before we do, flashback muna tayo.
What is Yarn?
Ito ay package manager — Ano yung package manager TS? Magandang tanung. Let us get examples, para madaling pumasok sa skill set ang idea na ito.
Let use Bootstrap repo sa Github. Dito yun makikita : You do not have permission to view the full content of this post. Log in or register now.
Ito yung technologies para ma build yon Bootstrap na paborito mong framework.
Code:
"dependencies": {},
"peerDependencies": {
"jquery": "1.9.1 - 3",
"popper.js": "^1.14.6"
},
"devDependencies": {
"@babel/cli": "^7.2.0",
"@babel/core": "^7.2.0",
"@babel/plugin-proposal-object-rest-spread": "^7.2.0",
"@babel/preset-env": "^7.2.0",
"autoprefixer": "^9.4.2",
"babel-eslint": "^10.0.1",
"babel-plugin-istanbul": "^5.1.0",
"broken-link-checker": "^0.7.8",
"bundlesize": "^0.15.3",
"clean-css-cli": "^4.2.1",
"coveralls": "^3.0.2",
"cross-env": "^5.2.0",
"eslint": "^5.9.0",
"find-unused-sass-variables": "^0.3.1",
"glob": "^7.1.3",
"hammer-simulator": "0.0.1",
"http-server": "^0.11.1",
"ip": "^1.1.5",
"karma": "^3.1.3",
"karma-browserstack-launcher": "^1.3.0",
"karma-chrome-launcher": "^2.2.0",
"karma-coverage-istanbul-reporter": "^2.0.4",
"karma-detect-browsers": "^2.3.3",
"karma-firefox-launcher": "^1.1.0",
"karma-qunit": "^2.1.0",
"karma-sinon": "^1.0.5",
"node-sass": "^4.10.0",
"nodemon": "^1.18.7",
"npm-run-all": "^4.1.5",
"popper.js": "^1.14.6",
"postcss-cli": "^6.0.1",
"qunit": "^2.8.0",
"rollup": "^0.67.4",
"rollup-plugin-babel": "^4.0.3",
"rollup-plugin-node-resolve": "^3.4.0",
"shelljs": "^0.8.3",
"shx": "^0.3.2",
"sinon": "^7.1.1",
"stylelint": "^9.9.0",
"stylelint-config-recommended-scss": "^3.2.0",
"stylelint-config-standard": "^18.2.0",
"stylelint-order": "^2.0.0",
"stylelint-scss": "^3.4.1",
"uglify-js": "^3.4.9",
"vnu-jar": "18.11.5"
}Bat ang dami? Kailangan ko bang matutunan ito? — Hindi. Example lang yan kung anong packages or technologies/tools na ginamit ni Bootstrap.
Think about Yarn as storage for useful tools, that's it.
Okay, install na natin ang Yarn via SSH, run:
Code:
sudo yum install yarn
If hindi mo type yung CentOS VM dito sa series, follow mo lang yung get started guide nila for a different type of OS: You do not have permission to view the full content of this post. Log in or register now.
Test that Yarn is installed by running:
Code:
yarn --versionNow that you have Yarn You do not have permission to view the full content of this post. Log in or register now., you can start using Yarn. Here are some of the most common commands you’ll need.
Starting a new project.
Code:
yarn initAdding a dependency
Code:
yarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]Adding a dependency to different categories of dependencies
Add to devDependencies, peerDependencies, and optionalDependencies respectively:
Code:
yarn add [package] --dev
yarn add [package] --peer
yarn add [package] --optionalBat ang dami? — easy ka lang, let us take it one step at a time. Explain natin yan in our later series to avoid confision. For now, let us start a new project.
Note: Make sure you are in your working directory. In our case, /var/www/html/PHCorner

Code:
yarn init
Press enter nyo lang lahat, then you may complete the Description as shown above. At this point, Yarn, will create package.json file para sayo.
TS ano yung package.json? — ito yung local storage mo from Yarn init command. Yarn will place all necessarry details sa project mo dito sa package.json. For example natin kanina, Bootstrap, see You do not have permission to view the full content of this post. Log in or register now.
In our case, ito lang ang meron tayo, run mo:
Code:
cat package.json
Think about it as your Project description, meron version, short description, repository link at kung sino ang author nang Project mo.
All set? Punta na tayo as Gulp.
What is Gulp? — it is a Task Runner tool. TS what is Task Runner? — gawing automated yung manual task mo for every project. In our case, ito yung image optimization, minify CSS, minify JS, minify HTML, at merun pang iba.
Gets mo na? If hindi pa, Visit mo naman yung docs nila, dito yun You do not have permission to view the full content of this post. Log in or register now. Ito screenshot sa explaunation sa page ni Gulp.

Yan, gets mo na? — First, let us install Gulp using Yarn.
Code:
yarn add gulp --devyarn add
— ito yung command if mas gusto kang i install na tools via Yarn.
gulp
— name nang tool.
-- dev
— save ni Yarn yung tool name and version and have it stored in packages.json
Output.
Code:
[root@localhost PHCorner]# yarn add gulp --dev
yarn add v1.12.3
info No lockfile found.
[1/4] Resolving packages...
warning gulp > gulp-util@3.0.8: gulp-util is deprecated - replace it, following the guidelines at https://medium.com/gulpjs/gulp-util-ca3b1f9f9ac5
warning gulp > vinyl-fs > graceful-fs@3.0.11: please upgrade to graceful-fs 4 for compatibility with current and future versions of Node.js
warning gulp > vinyl-fs > glob-stream > minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
warning gulp > vinyl-fs > glob-stream > glob > minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
warning gulp > vinyl-fs > glob-watcher > gaze > globule > minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
warning gulp > vinyl-fs > glob-watcher > gaze > globule > glob > minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
warning gulp > vinyl-fs > glob-watcher > gaze > globule > glob > graceful-fs@1.2.3: please upgrade to graceful-fs 4 for compatibility with current and future versions of Node.js
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
success Saved 159 new dependencies.
info Direct dependencies
└─ gulp@3.9.1
info All dependencies
├─ ansi-gray@0.1.1
├─ ansi-styles@2.2.1
├─ ansi-wrap@0.1.0
├─ archy@1.0.0
├─ arr-flatten@1.1.0
├─ array-differ@1.0.0
├─ array-each@1.0.1
├─ array-slice@1.1.0
├─ array-uniq@1.0.3
├─ assign-symbols@1.0.0
├─ atob@2.1.2
├─ balanced-match@1.0.0
├─ base@0.11.2
├─ beeper@1.1.1
├─ brace-expansion@1.1.11
├─ braces@2.3.2
├─ cache-base@1.0.1
├─ class-utils@0.3.6
├─ clone@1.0.4
├─ collection-visit@1.0.0
├─ color-support@1.1.3
├─ concat-map@0.0.1
├─ copy-descriptor@0.1.1
├─ dateformat@2.2.0
├─ debug@2.6.9
├─ decode-uri-component@0.2.0
├─ defaults@1.0.3
├─ deprecated@0.0.1
├─ detect-file@1.0.0
├─ duplexer2@0.0.2
├─ end-of-stream@0.1.5
├─ escape-string-regexp@1.0.5
├─ expand-brackets@2.1.4
├─ extend@3.0.2
├─ extglob@2.0.4
├─ fancy-log@1.3.3
├─ fill-range@4.0.0
├─ find-index@0.1.1
├─ findup-sync@2.0.0
├─ fined@1.1.0
├─ first-chunk-stream@1.0.0
├─ flagged-respawn@1.0.0
├─ for-in@1.0.2
├─ gaze@0.5.2
├─ get-value@2.0.6
├─ glob-stream@3.1.18
├─ glob-watcher@0.0.6
├─ glob@4.5.3
├─ glob2base@0.0.12
├─ global-modules@1.0.0
├─ global-prefix@1.0.2
├─ globule@0.1.0
├─ glogg@1.0.1
├─ graceful-fs@3.0.11
├─ gulp-util@3.0.8
├─ gulp@3.9.1
├─ gulplog@1.0.0
├─ has-ansi@2.0.0
├─ has-gulplog@0.1.0
├─ has-value@1.0.0
├─ has-values@1.0.0
├─ inflight@1.0.6
├─ inherits@2.0.3
├─ ini@1.3.5
├─ interpret@1.1.0
├─ is-absolute@1.0.0
├─ is-accessor-descriptor@1.0.0
├─ is-data-descriptor@1.0.0
├─ is-descriptor@1.0.2
├─ is-extglob@2.1.1
├─ is-glob@3.1.0
├─ is-plain-object@2.0.4
├─ is-relative@1.0.0
├─ is-unc-path@1.0.0
├─ is-utf8@0.2.1
├─ isexe@2.0.0
├─ kind-of@3.2.2
├─ liftoff@2.5.0
├─ lodash._basecopy@3.0.1
├─ lodash._basetostring@3.0.1
├─ lodash._basevalues@3.0.0
├─ lodash._getnative@3.9.1
├─ lodash._isiterateecall@3.0.9
├─ lodash._reescape@3.0.0
├─ lodash._reevaluate@3.0.0
├─ lodash._root@3.0.1
├─ lodash.isarguments@3.1.0
├─ lodash.isarray@3.0.4
├─ lodash.keys@3.1.2
├─ lodash.restparam@3.6.1
├─ lodash.template@3.6.2
├─ lodash.templatesettings@3.1.1
├─ lodash@1.0.2
├─ lru-cache@2.7.3
├─ make-iterator@1.0.1
├─ map-visit@1.0.0
├─ micromatch@3.1.10
├─ mixin-deep@1.3.1
├─ mkdirp@0.5.1
├─ ms@2.0.0
├─ multipipe@0.1.2
├─ nanomatch@1.2.13
├─ natives@1.1.6
├─ object-assign@3.0.0
├─ object-copy@0.1.0
├─ object.defaults@1.1.0
├─ object.map@1.0.1
├─ orchestrator@0.3.8
├─ ordered-read-streams@0.1.0
├─ os-homedir@1.0.2
├─ parse-filepath@1.0.2
├─ parse-node-version@1.0.0
├─ parse-passwd@1.0.0
├─ pascalcase@0.1.1
├─ path-parse@1.0.6
├─ path-root-regex@0.1.2
├─ path-root@0.1.1
├─ posix-character-classes@0.1.1
├─ pretty-hrtime@1.0.3
├─ process-nextick-args@2.0.0
├─ readable-stream@1.0.34
├─ rechoir@0.6.2
├─ repeat-element@1.1.3
├─ resolve-dir@1.0.1
├─ resolve-url@0.2.1
├─ resolve@1.8.1
├─ ret@0.1.15
├─ safe-buffer@5.1.2
├─ semver@4.3.6
├─ sequencify@0.0.7
├─ set-value@2.0.0
├─ sigmund@1.0.1
├─ snapdragon-node@2.1.1
├─ snapdragon-util@3.0.1
├─ source-map-resolve@0.5.2
├─ source-map-url@0.4.0
├─ source-map@0.5.7
├─ split-string@3.1.0
├─ static-extend@0.1.2
├─ stream-consume@0.1.1
├─ strip-ansi@3.0.1
├─ strip-bom@1.0.0
├─ supports-color@2.0.0
├─ tildify@1.2.0
├─ time-stamp@1.1.0
├─ to-regex-range@2.1.1
├─ unc-path-regex@0.1.2
├─ union-value@1.0.0
├─ unique-stream@1.0.0
├─ unset-value@1.0.0
├─ urix@0.1.0
├─ use@3.1.1
├─ user-home@1.1.1
├─ util-deprecate@1.0.2
├─ v8flags@2.1.1
├─ vinyl-fs@0.3.14
├─ vinyl@0.4.6
├─ which@1.3.1
└─ xtend@4.0.1
Done in 8.01s.Updated package.json file.

Ito pa merun bagong folder ginawa ni Yarn, dedicated for storing packages, si node_modules.

Yan, tapus ka nang mg install nang Gulp via Yarn. I hope naintindihan mo. If hindi, please let me know which part.
Next thread, let's work in creating our automated Gulp Task with Browser-sync and Pug as our HTML.
Attachments
-
You do not have permission to view the full content of this post. Log in or register now.
Last edited by a moderator: